Replyio
How can you utilize the Replyio Chrome extension for Twitter (X) ?
Replyio works in many comment sections on Twitter.
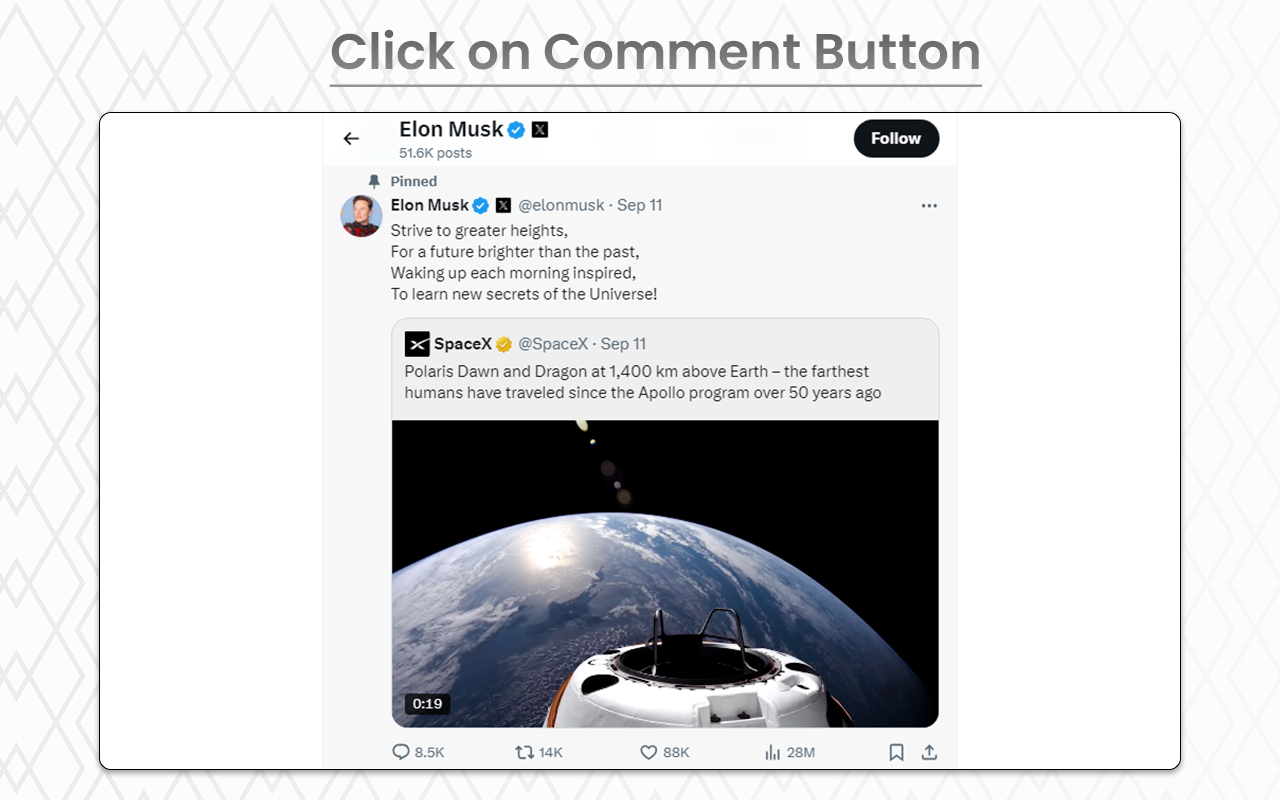
1. By clicking on the button, as you can see in the image below, you will get a comment popup on Twitter.

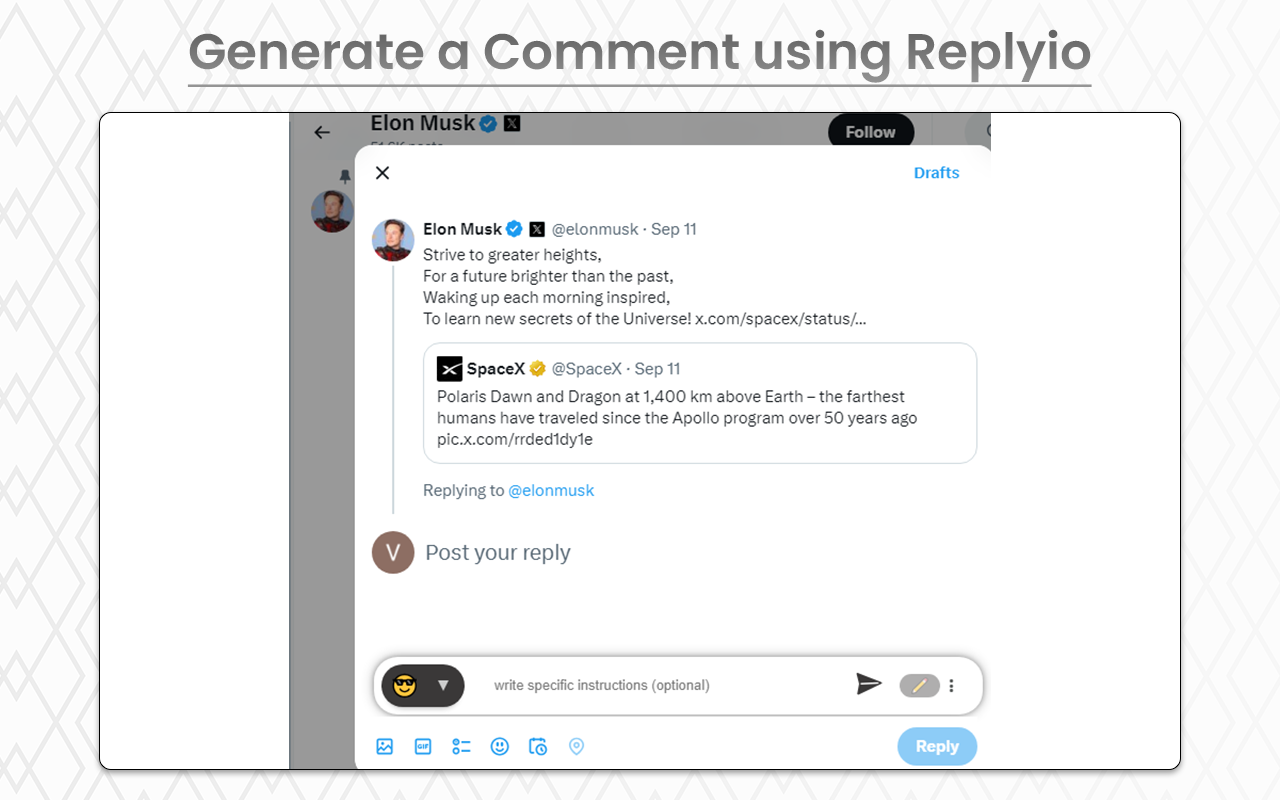
In this image, you can see that Replyio is automatically populated, and you can use it to generate a comment.

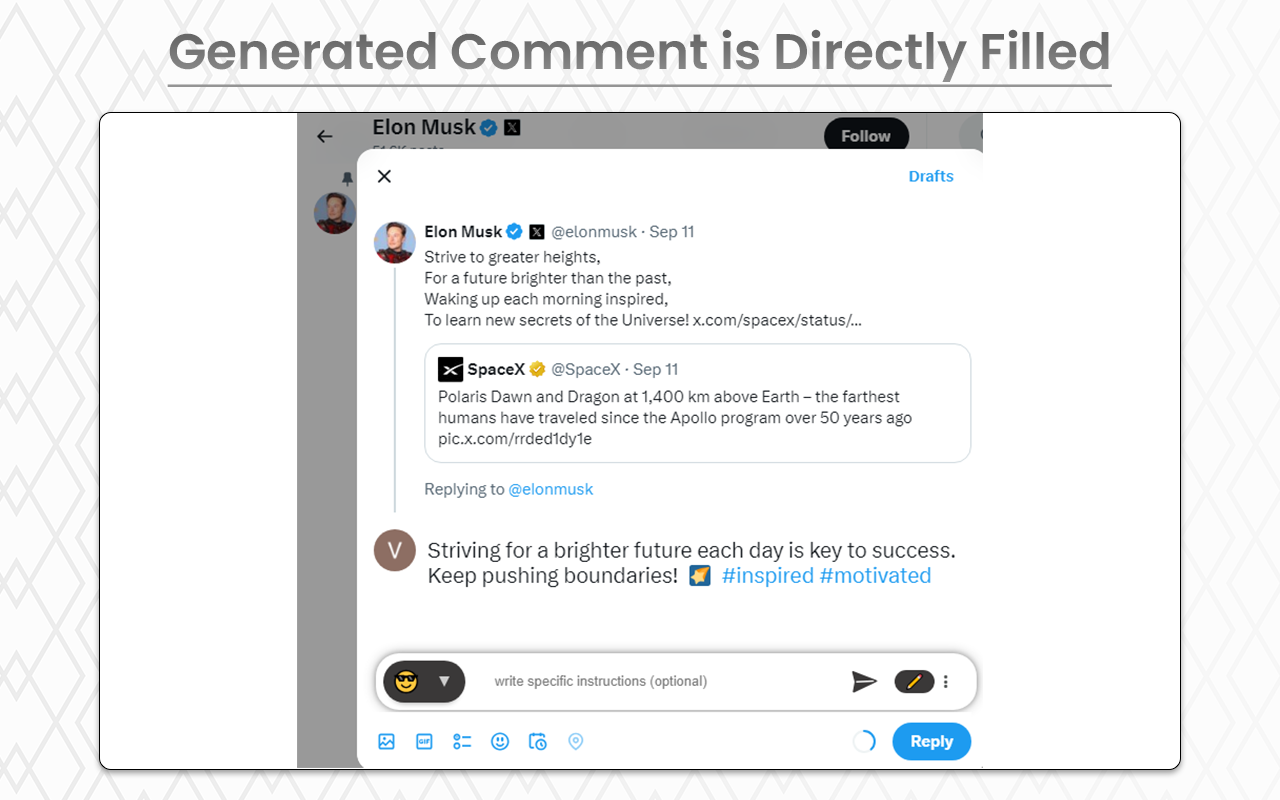
You can see that the generated comment is directly filled in the comment section in this image.

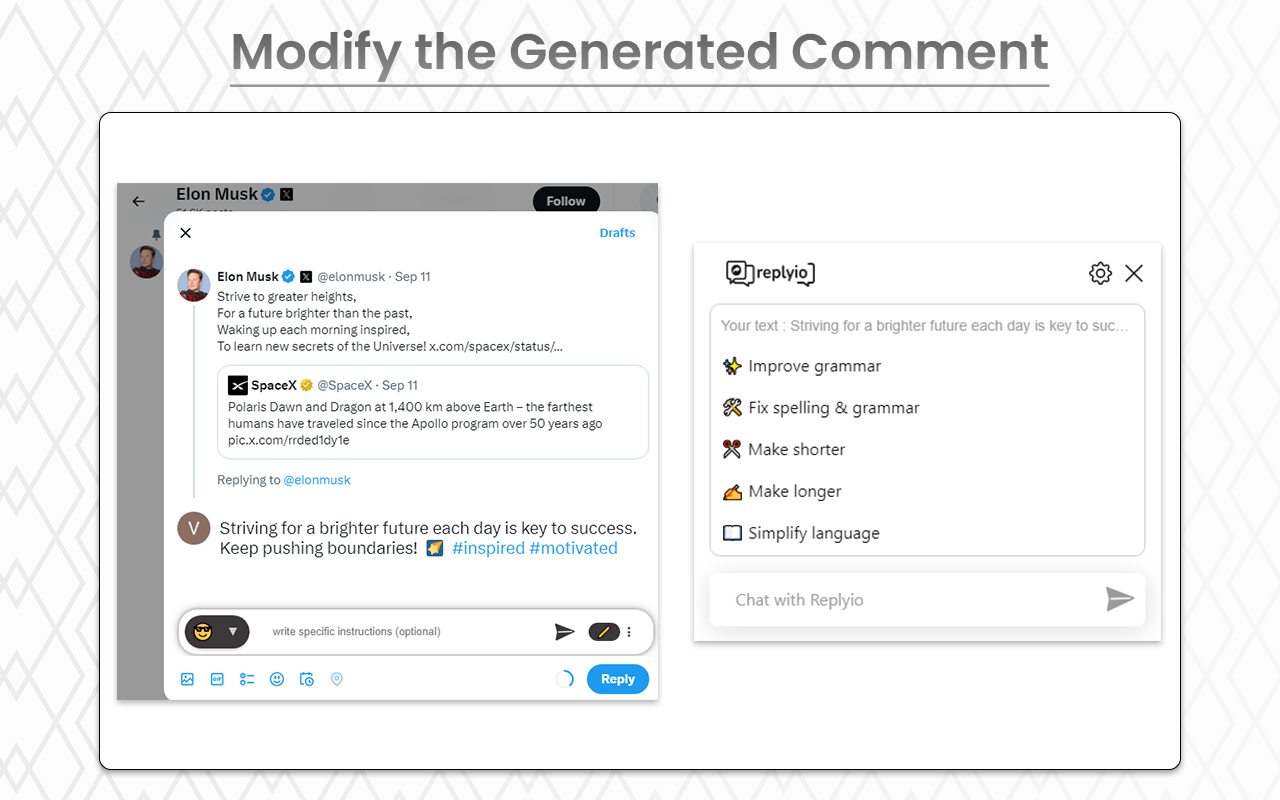
You can modify the generated comment by clicking on the 'Modify' button.

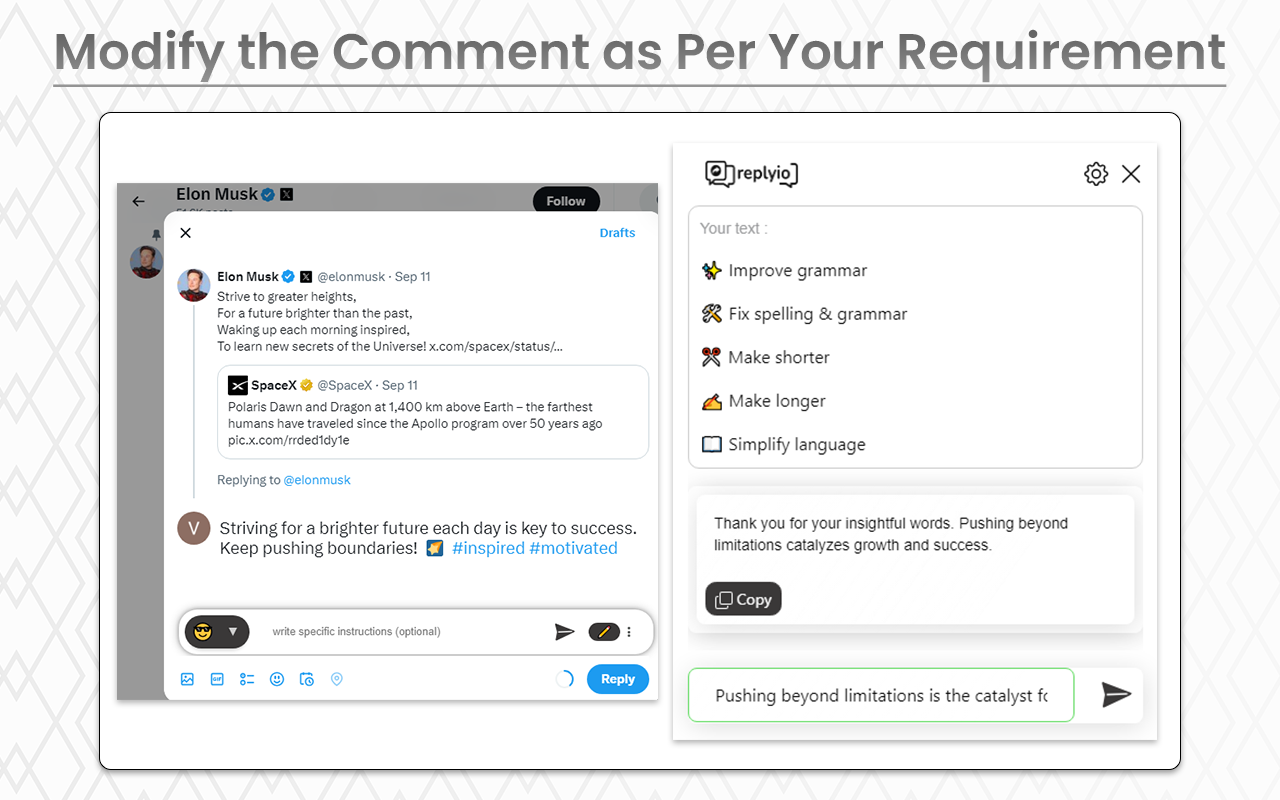
In this window, you can modify the comment as per your requirement.

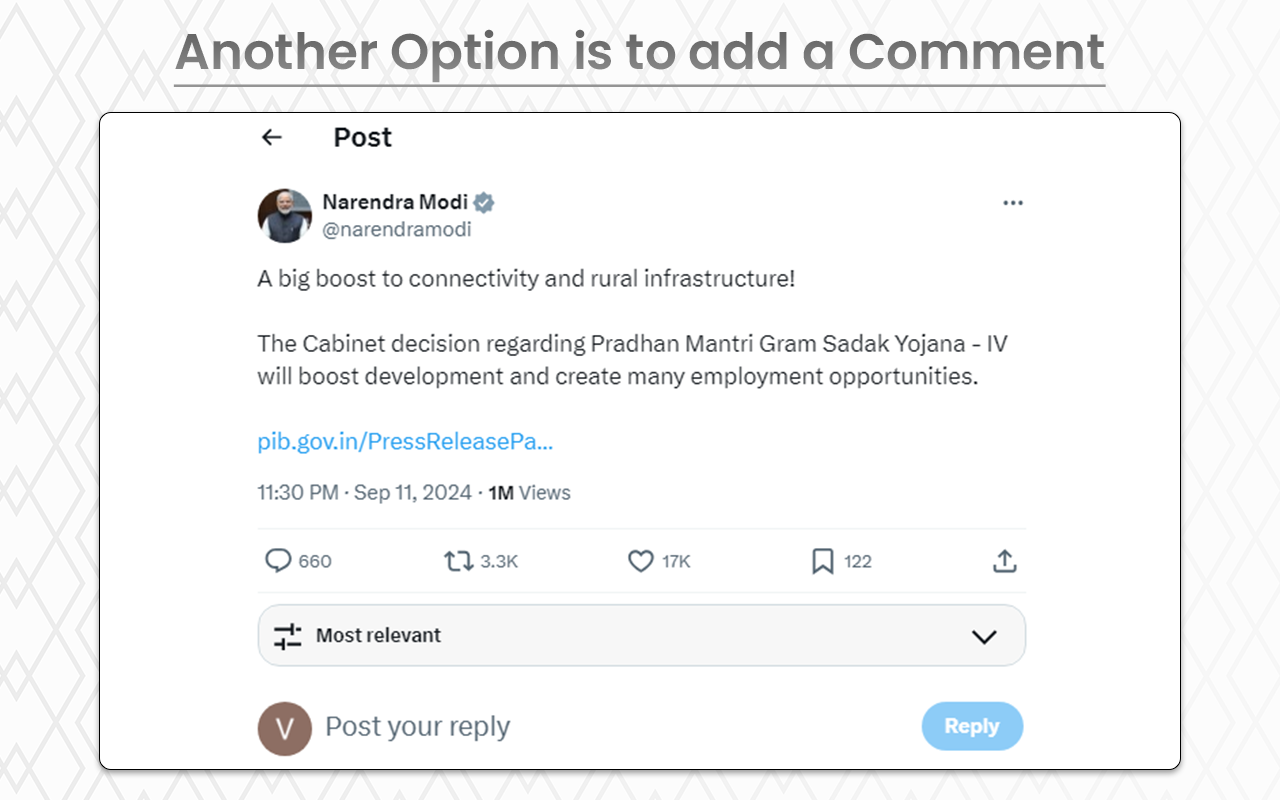
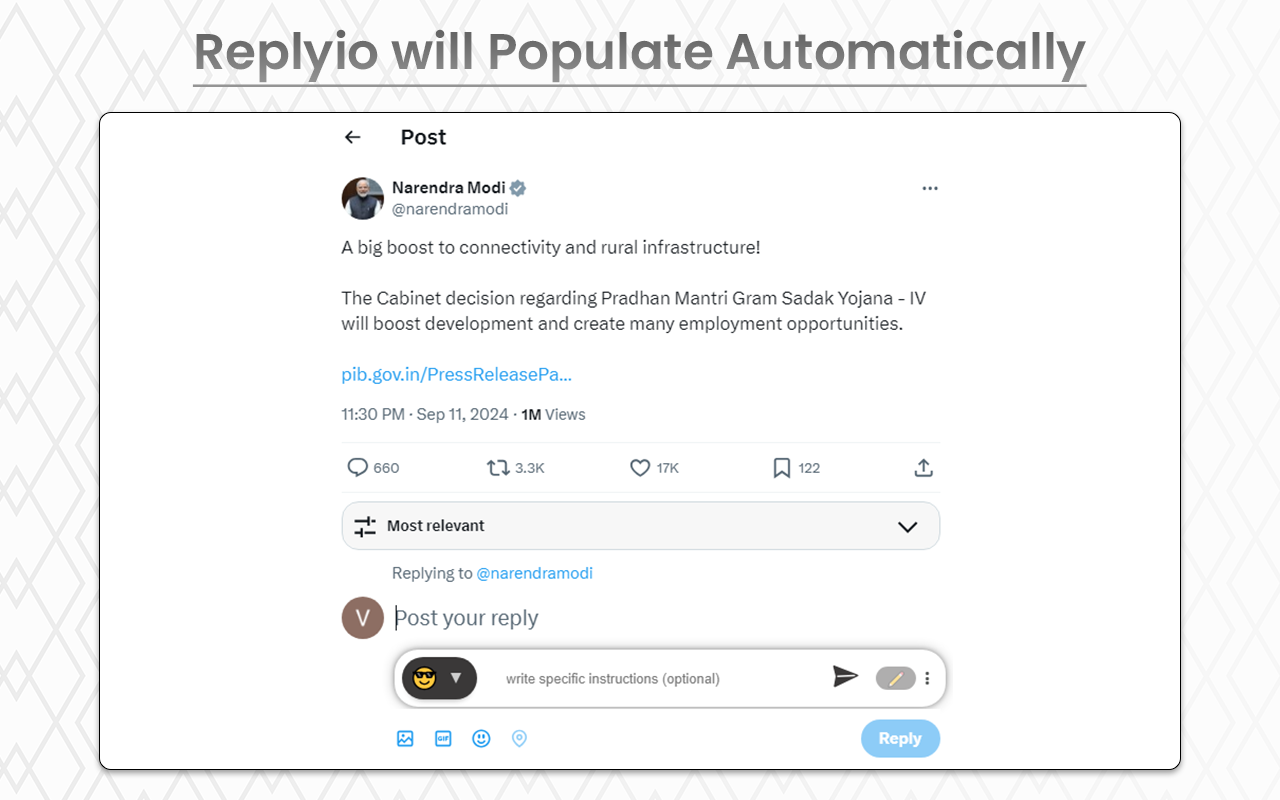
2. There is another option to add a comment, as shown in the image below. You need to click on 'Post your reply,' and you will see that Replyio will populate automatically.

Replyio populate like this

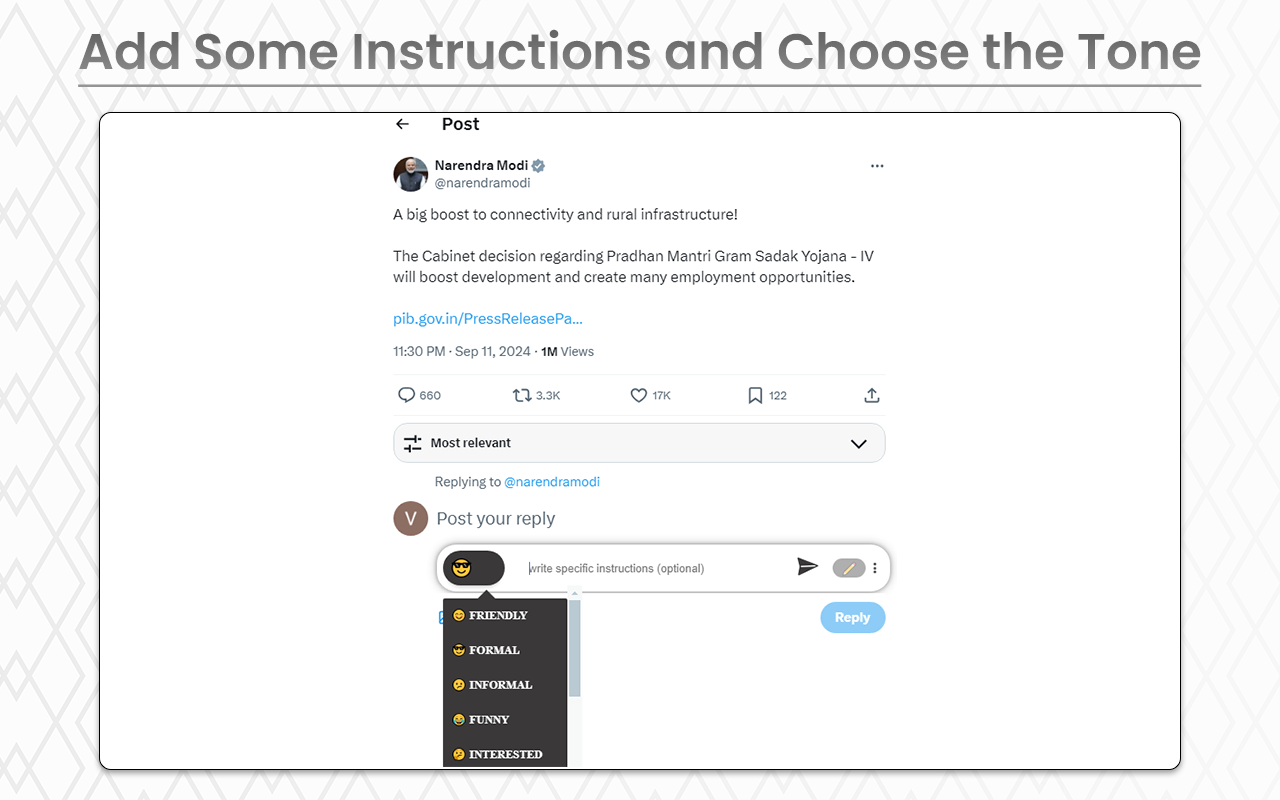
You can add some instructions and choose the tone you want to include in the comment, as shown below.

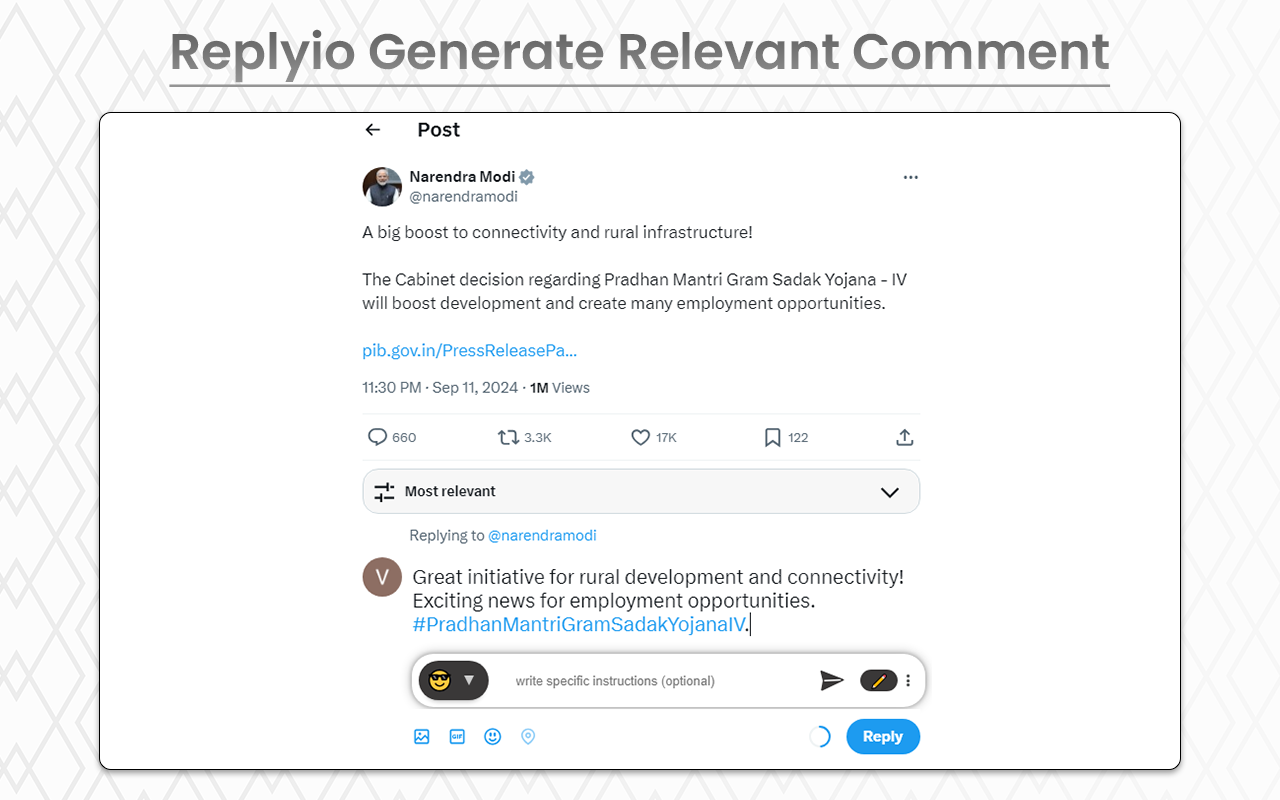
As you see that Replyio generate relevant comment for the post

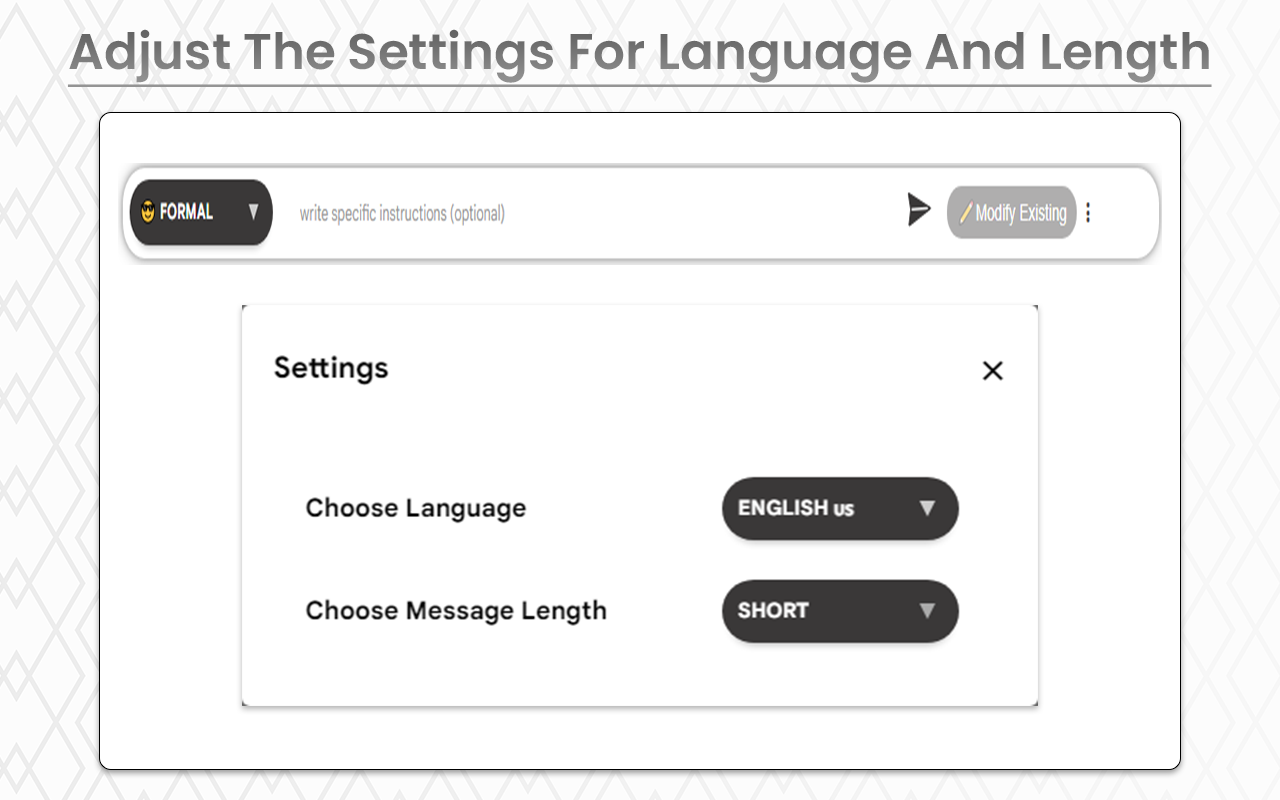
To adjust the language and content length settings, click on the three vertical dots. A popup will appear, allowing you to modify the language and length preferences.